Deliverables
- User research
- Competitor research
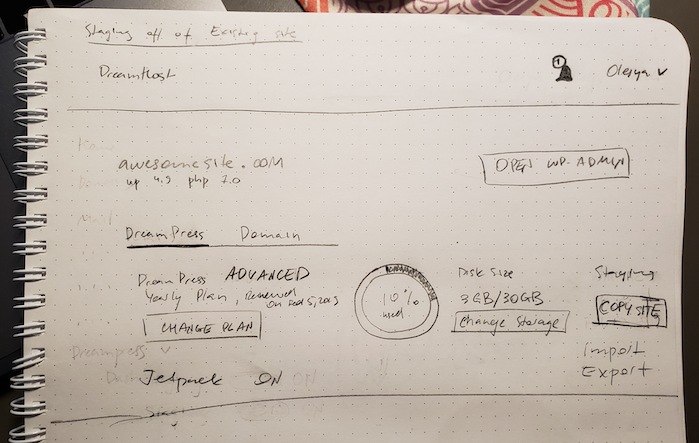
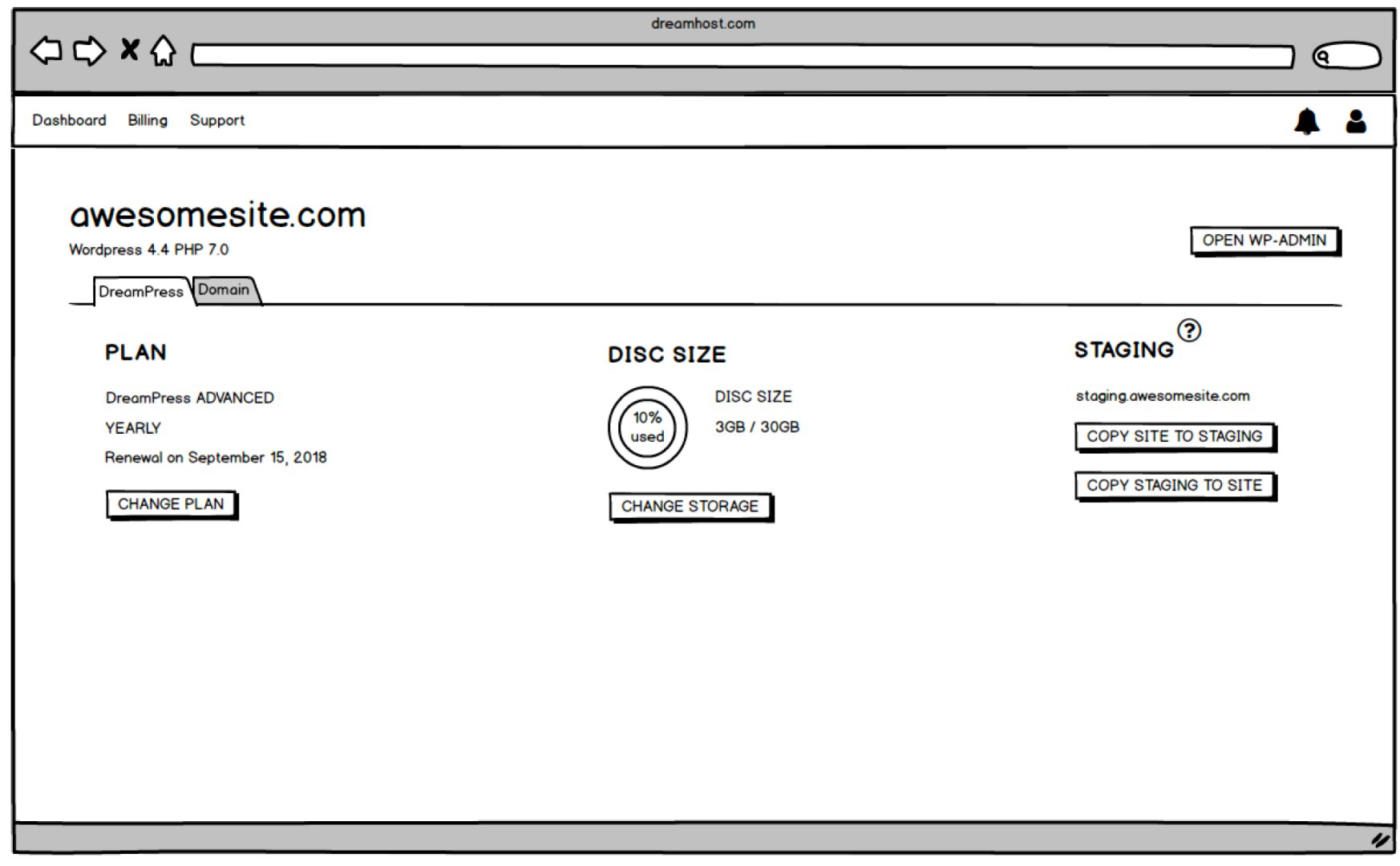
- Lo-fi mocks
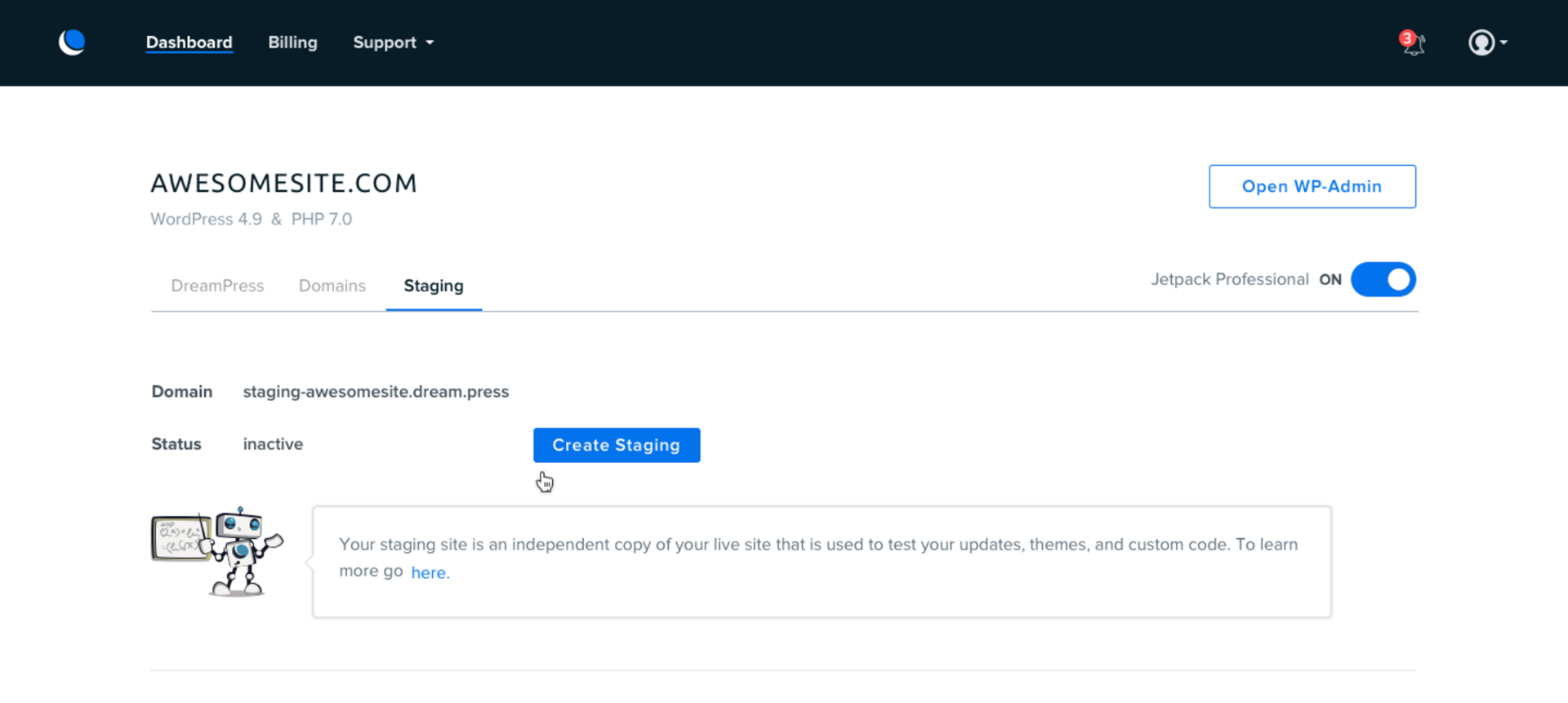
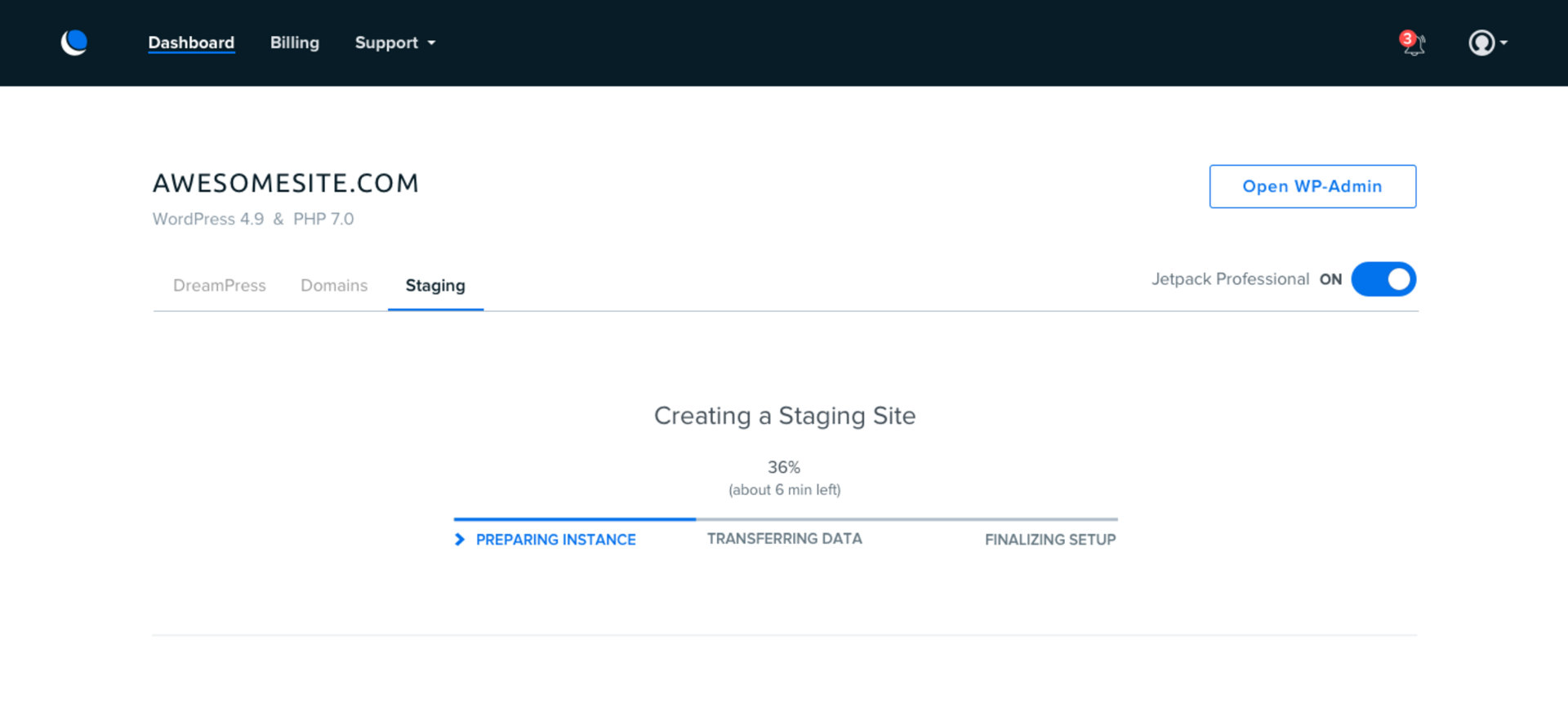
- Hi-fi mocks
Project Overview
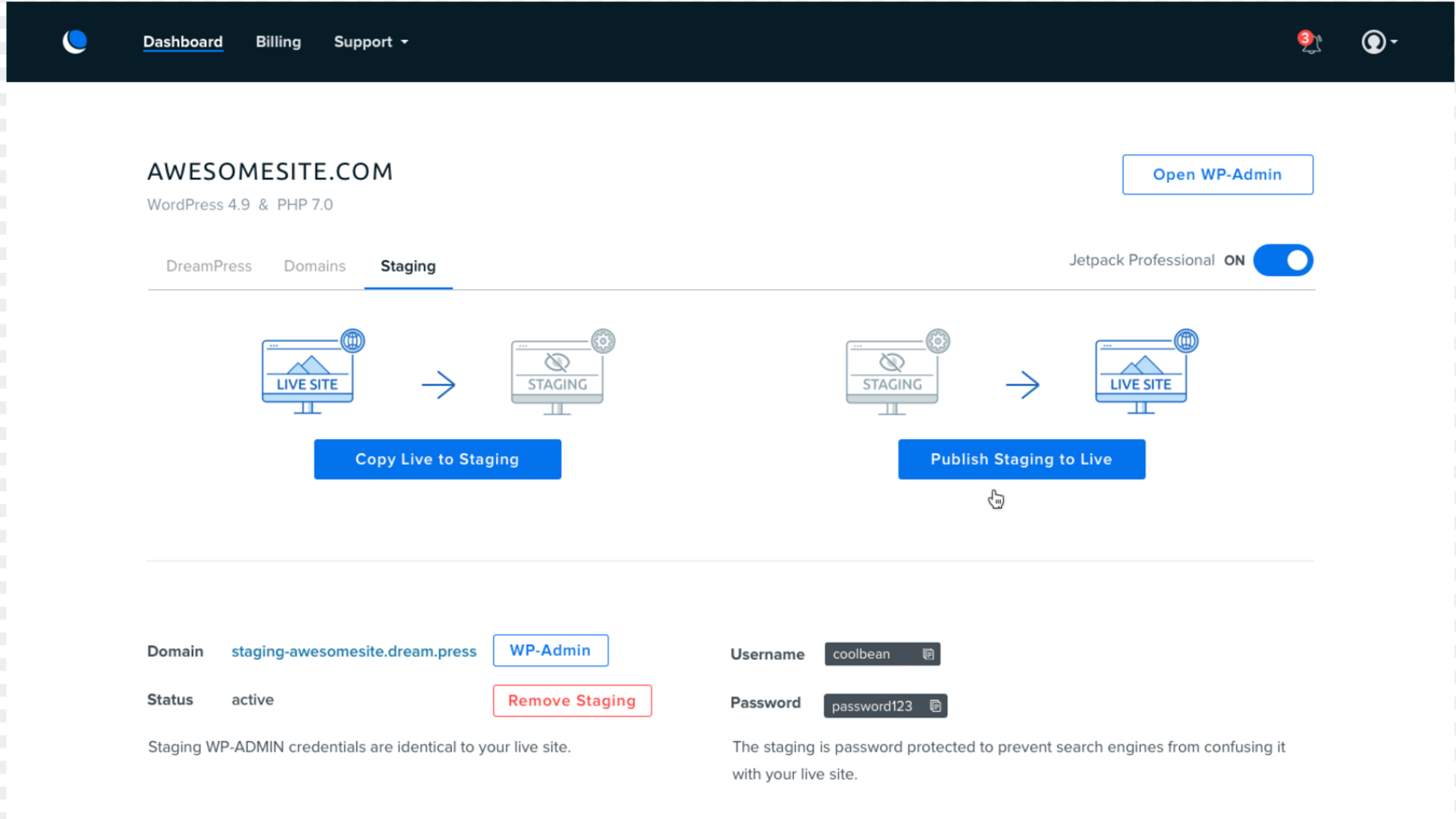
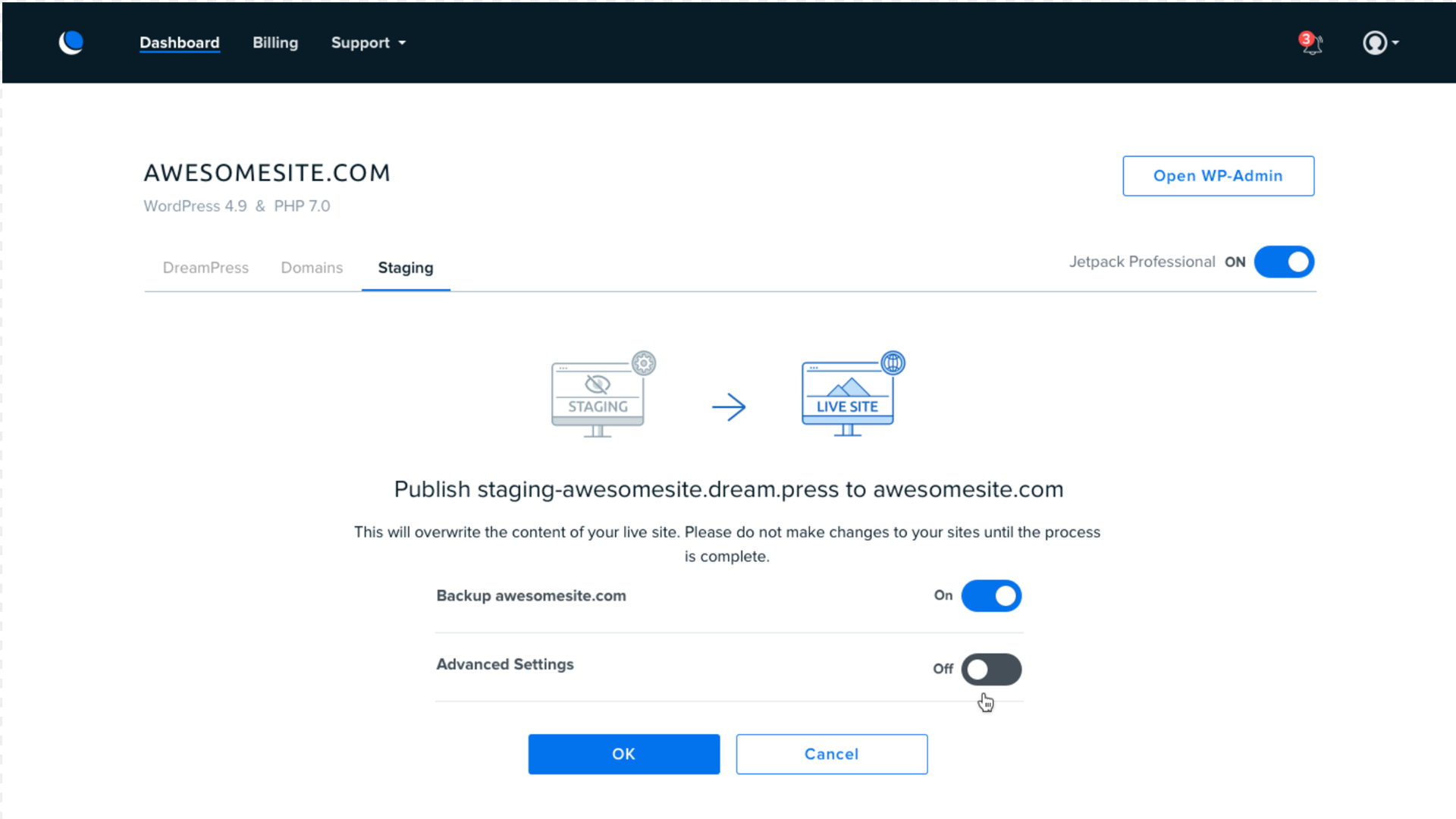
Overview: Staging design — from ideation to execution.
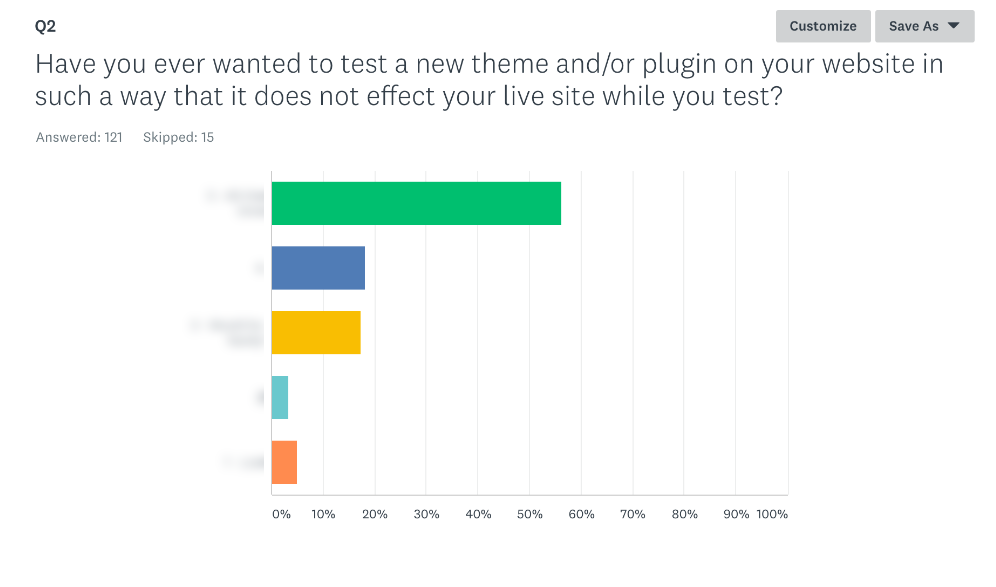
Problem: Surveys and interviews showed that staging has been one of our most requested features. Staging allows users to test any changes or updates on a sandbox environment instead of on their live site.
Solution: Persona research showed that most of our users are not tech savvy, so the solution had to be easy, intuitive and errorproof.
01
UX Discovery
My first step in the product design process was to review all existing research including existing surveys, competitor research, and applicable exit interviews. This allowed me to identify any follow up research that I needed to conduct to flesh out areas that weren’t covered originally. My second step was, pending existing time constraints, planning out and conducting follow up research.
02
Research/Analysis
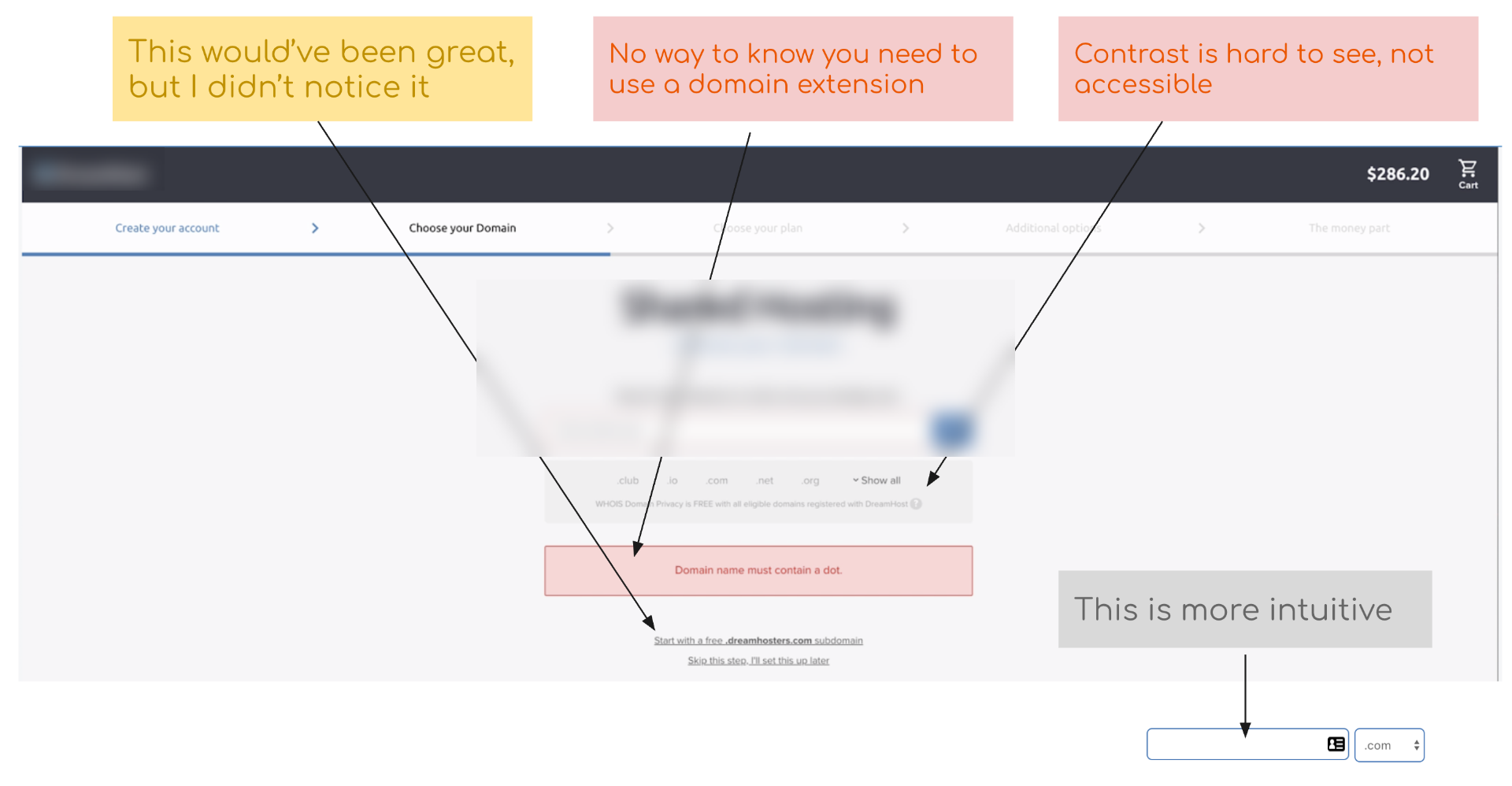
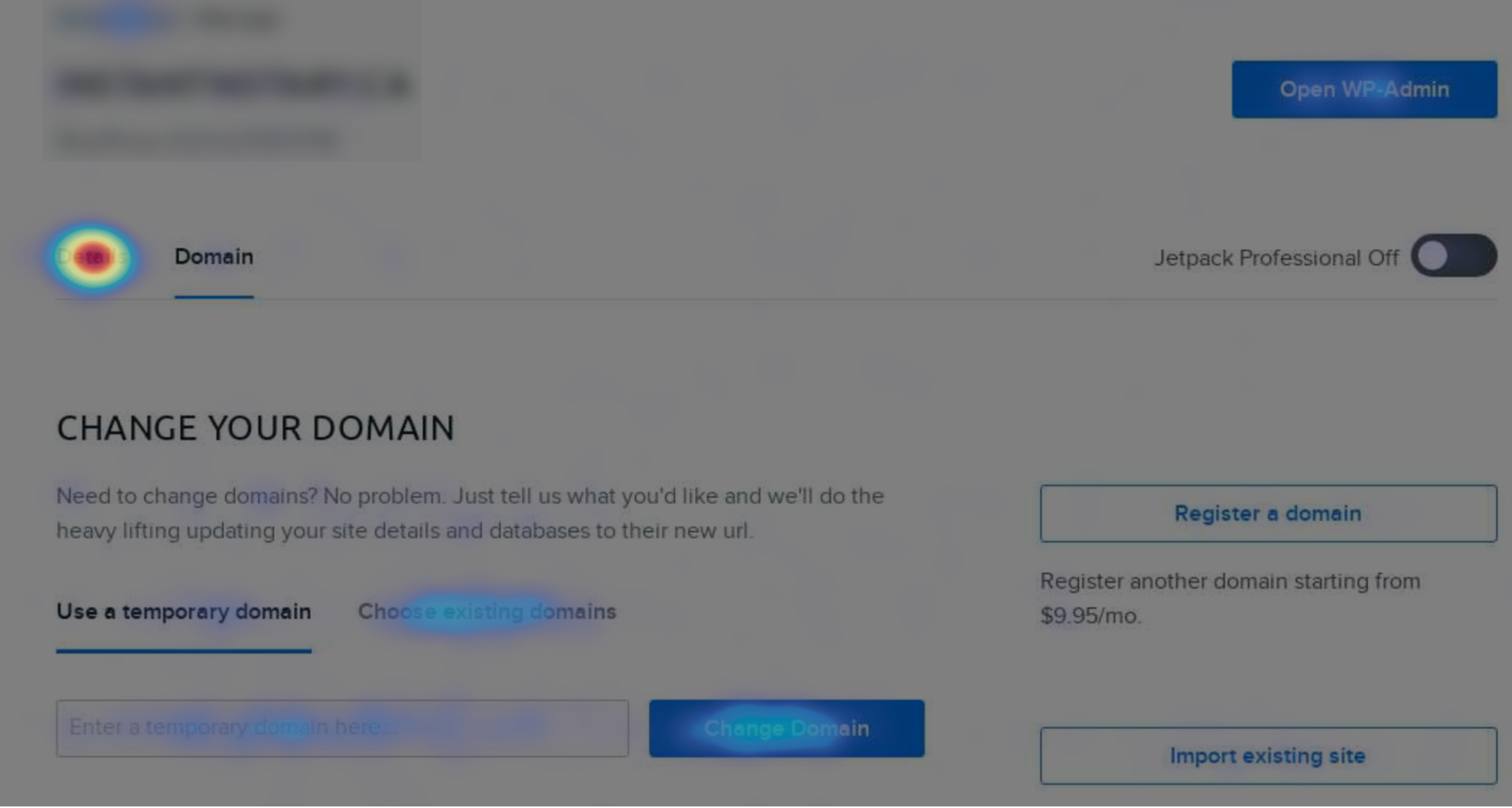
The timeline for this project was aggressive; therefore, I selected targeted, yet effective, research methods. I mapped out existing product workflows and completed UX teardowns to identify any obvious pain points. Followup surveys were an option as well if new information needed to be obtained. Eyetracking is the next best thing to observing the users in the wild. I used HotJar to set up the pages I was interested in for heat maps and video recordings. After watching a few dozen videos, I was able to map out persistent user patterns and pain points.
03
Design
I designed in various levels of fidelity depending on the stage of the project — pencil sketches to flesh out ideas, Balsamiq wireframes to quickly iterate, and Sketch hi-fi mocks/InVision clickable prototypes for final designs. Any A/B testing or unmoderated user studies were conducted with mid to high fidelity mocks.